Latest Work
Web Development - Tripper
Process



Introduction
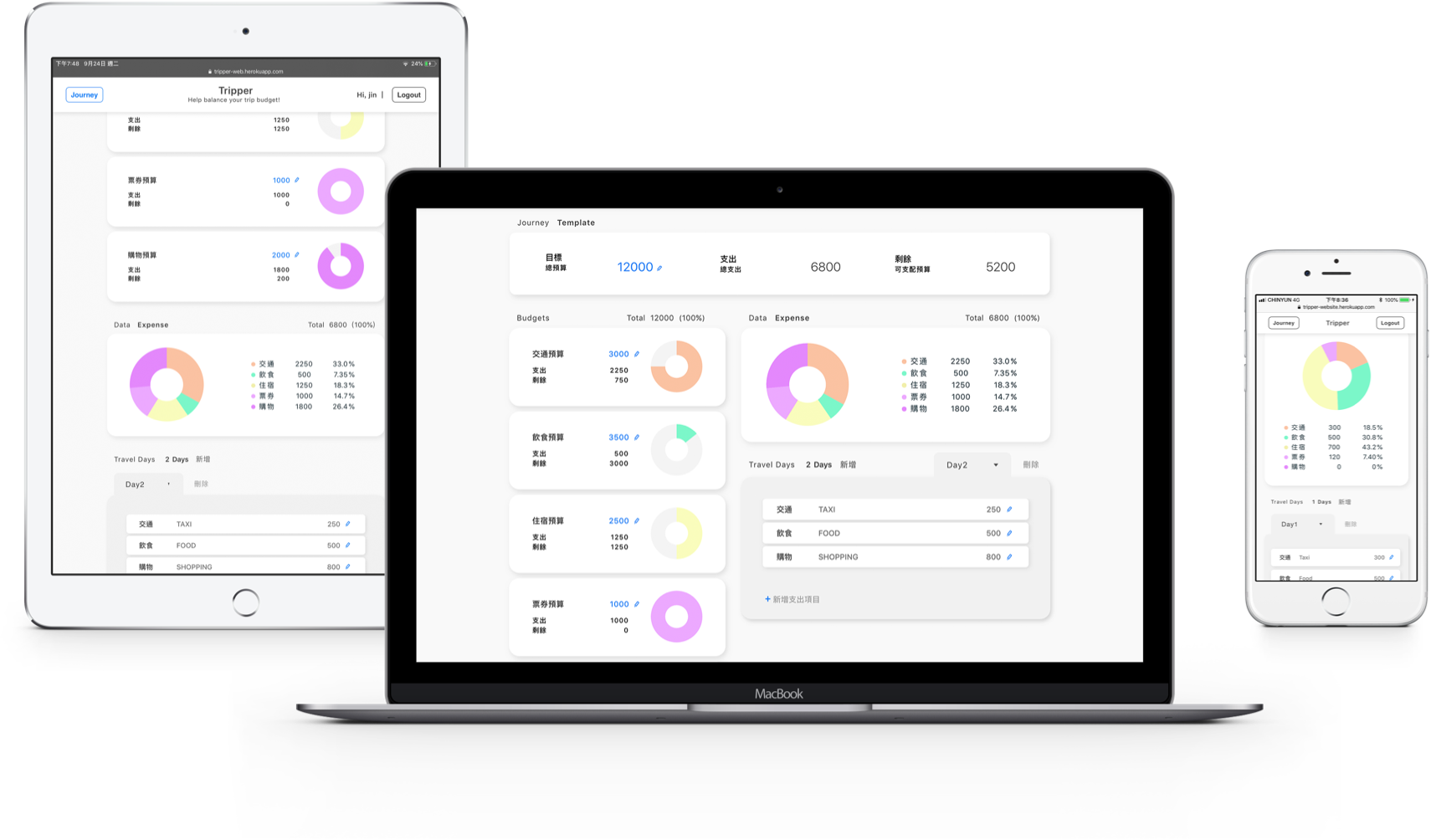
Tripper 是一個從零開始發想的網頁應用,Dashboard 即時視覺化數據,幫助人們管理旅遊行程預算及支出,可在出發前規劃預算、並在旅遊期間記帳,並透過圖表掌握花費比例。 主要操作功能:建立多個行程分別管理、新增旅遊天數、新增支出、總預算設定、項目預算設定、修改支出內容等。
Tripper is a web application that starts from scratch.
It is designed to help people manage travel budget before and during the trip.
It displays visual data charts for easy access to expenditures on the dashboard.
Main functions : adding journeys and managing separately, adding travel days and expenditures, budget setting, and expenditure content modification, etc.
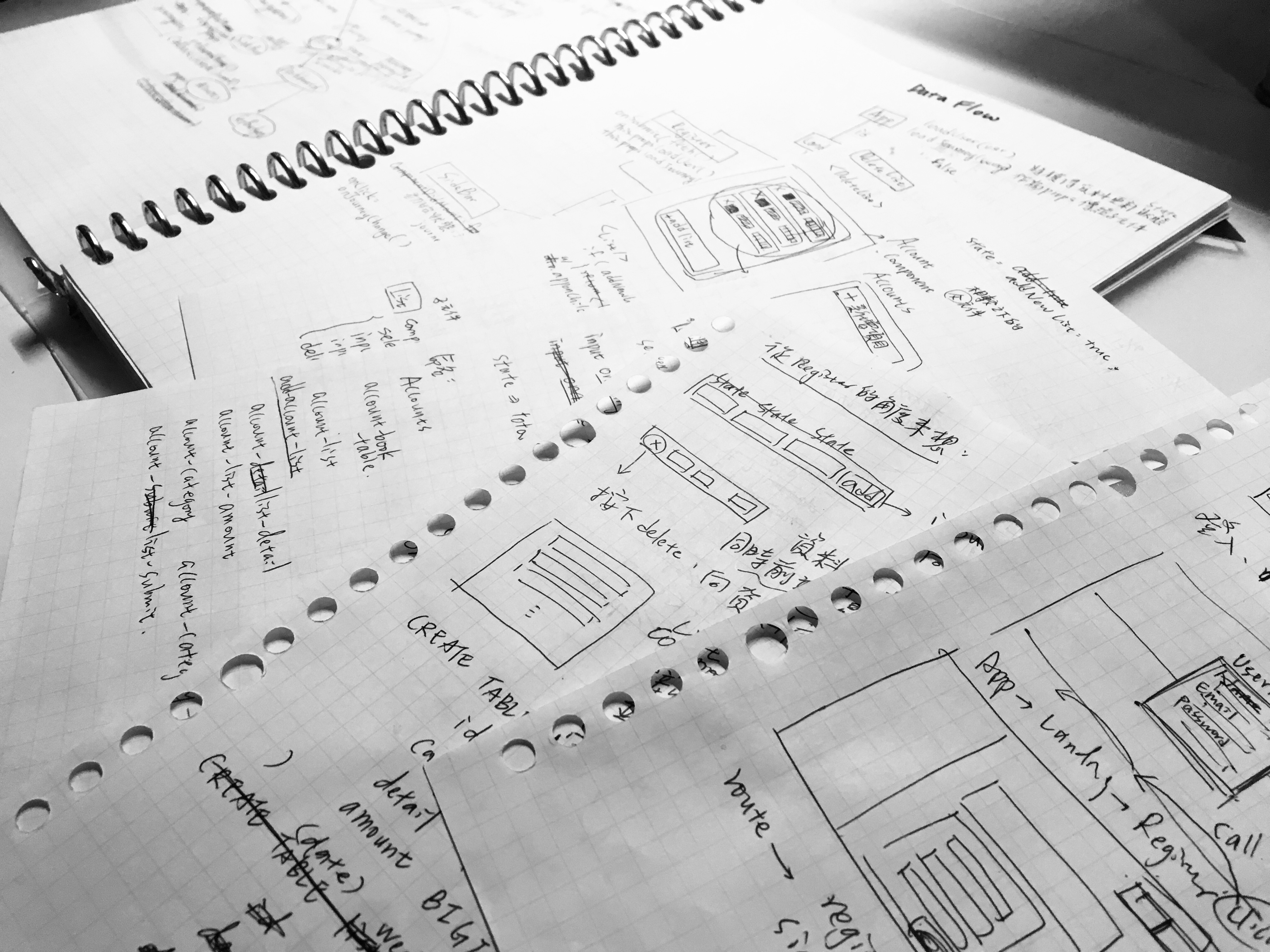
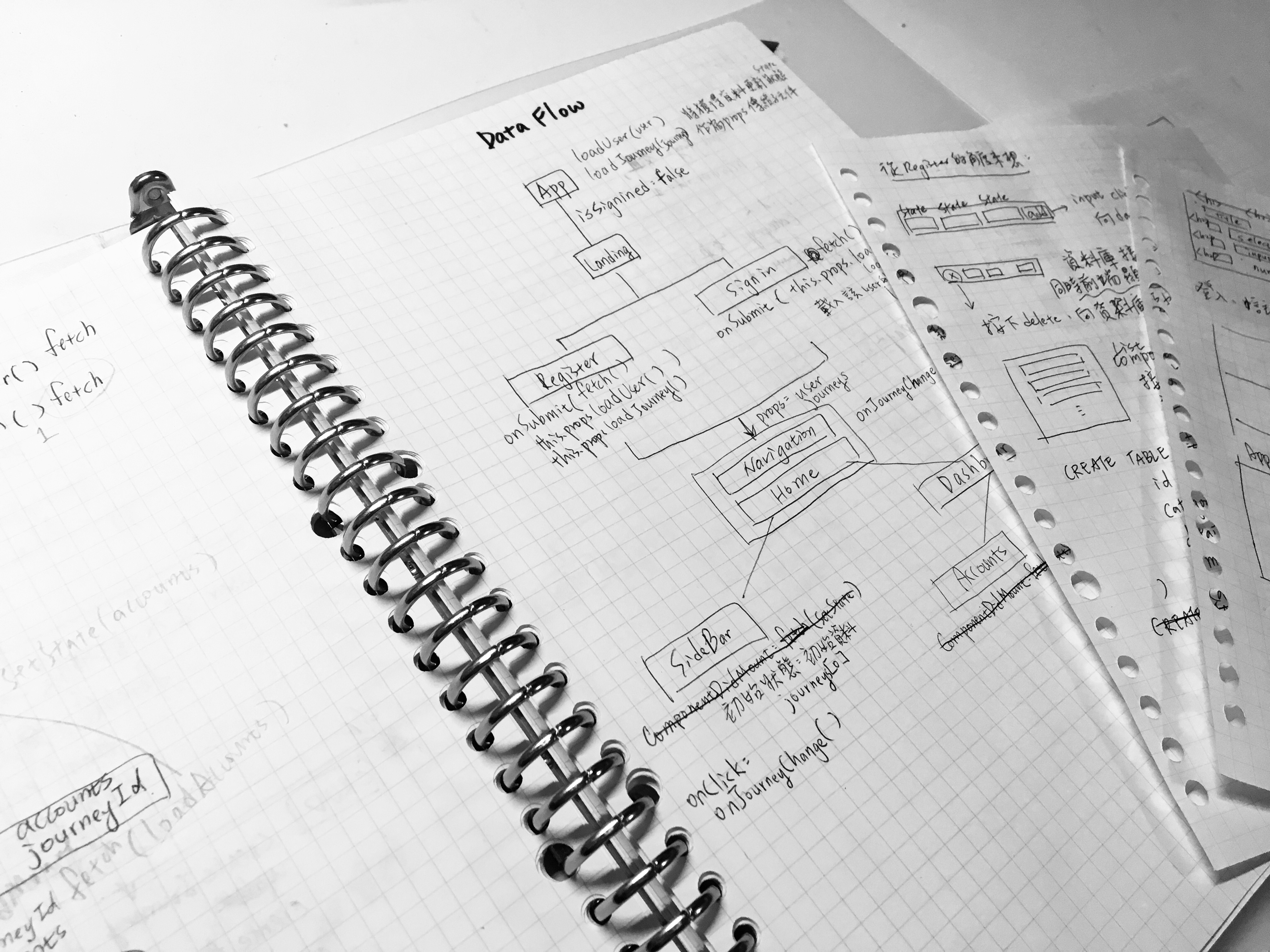
Coding
隨著資料更新畫面即時地變化,使用渲染快速的 React 建構;整個介面由元件組成,個別管理不同的功能,透過 Redux 和 React 分工處理狀態更新;Redux 負責資料傳遞、React 處理 UI 變化。
圖表部份結合 D3 和 React;將渲染交給 React、繪圖交由 D3。
另外,為提供良好的互動體驗,運用 CSS 動畫產生操作行為的視覺回饋。
設計互相關聯的資料庫結構,運用 Express.js 和 Knex.js 編寫資料處理、操作資料庫。
More details:
My Tech Blog
As the data update screens change frequently, the fast rendering React is used to construct. The App consists of components. Each of them manages different functions.
Redux and React work together to handle complex state updates; Redux is responsible for data passing and React handles UI changes.
The charts combine D3 and React; the rendering is handed to React and the drawing is handed over to D3. In addition, use some CSS animations to generate visual feedback of operational behavior to provide better interactive experiences.
Design a related database structure, using Express.js and Knex.js to write the logic of the data processing and database operating.
Features
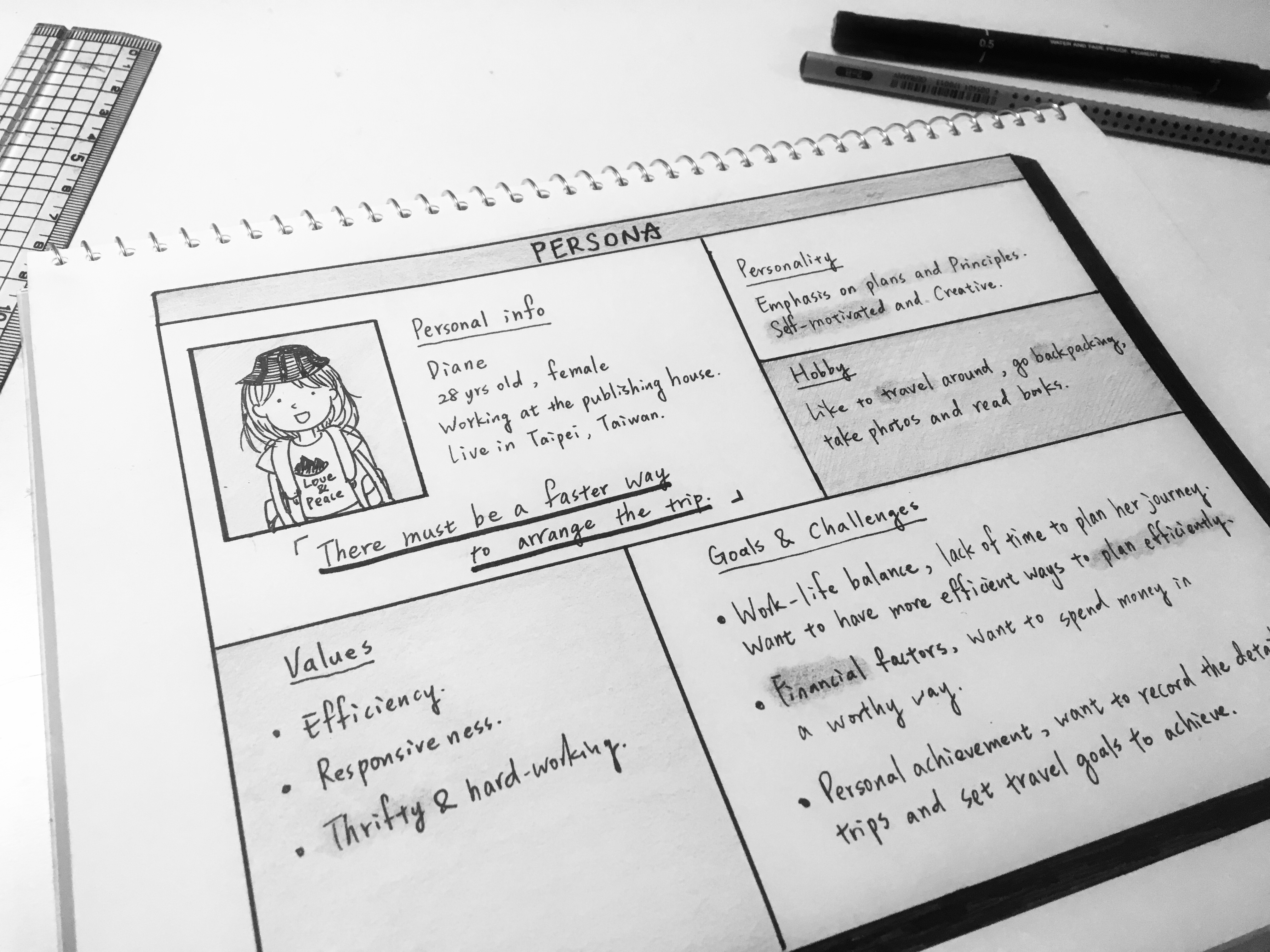
User Centered
Ux Research, UI design.
More details: Ux Case Study
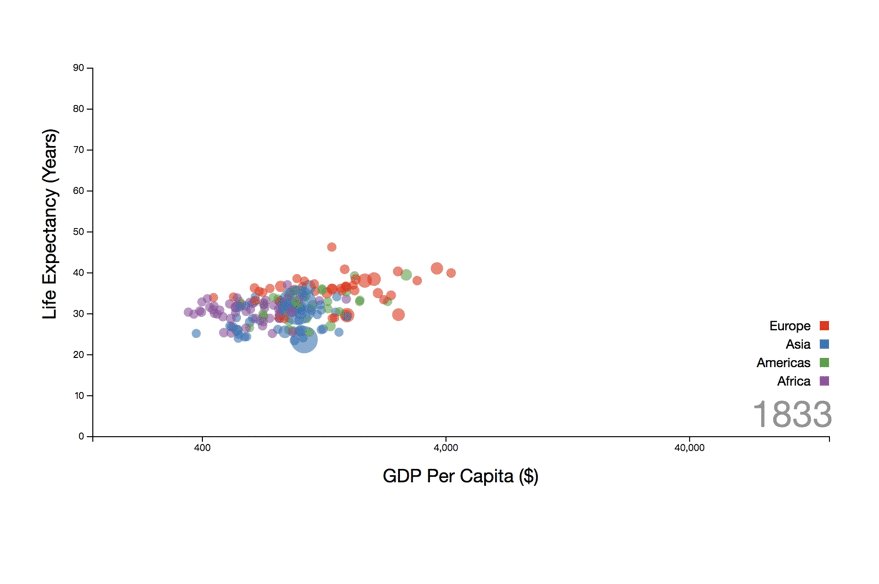
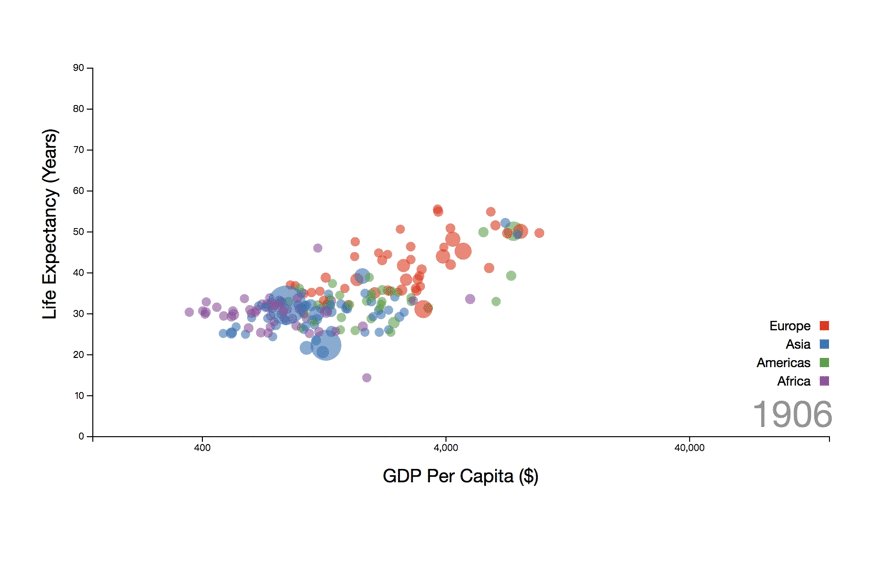
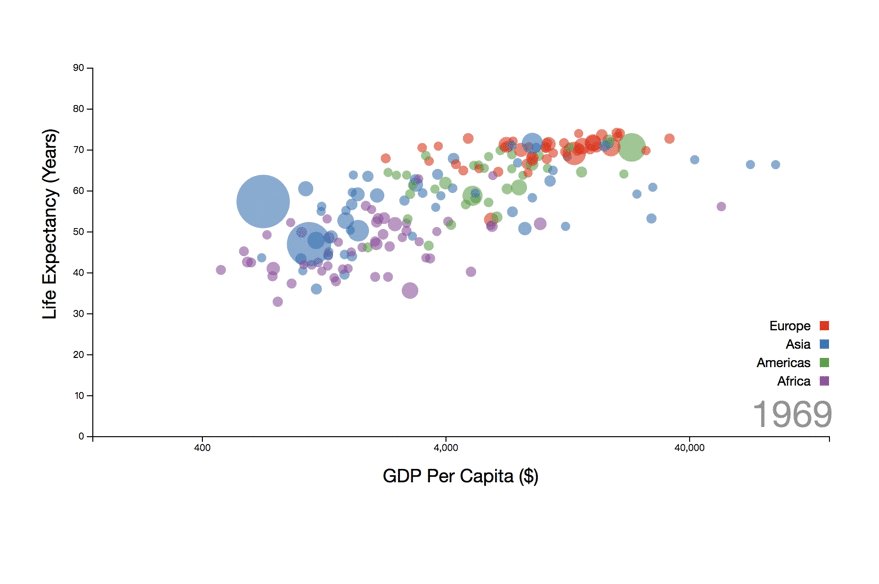
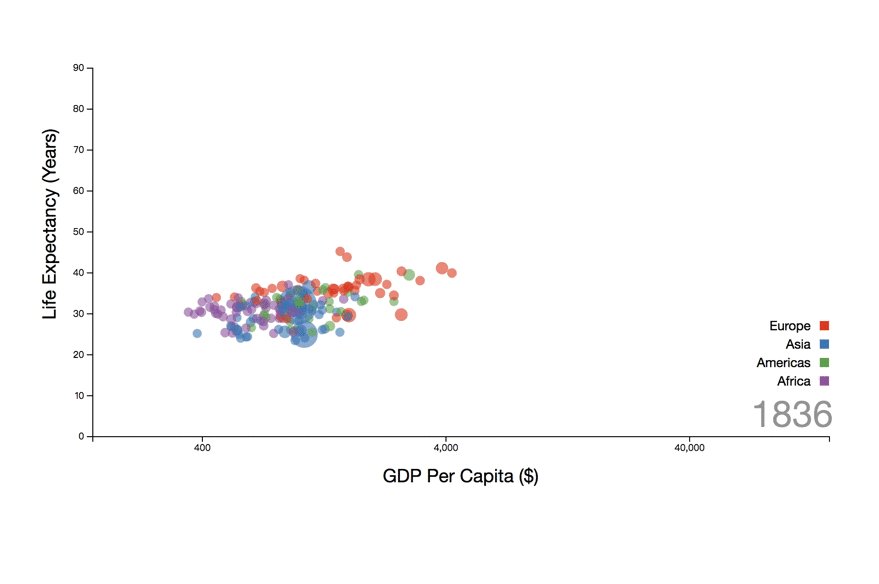
Data Visualized
互動性圖表即時反應數據變化
Micro-interaction
透過 CSS animation 提供反饋

Visit Website